Kurang lebih begini script yang ane bikin
<html>
<head>
<title>I've Got null</title>
<script type="text/javascript" >
var x = document.getElementById('element');
alert(x.innerHTML);
</script>
</head>
<body>
<div id="element">ELEMENT DISINI </div>
</body>
</html>
Tak ada yang salah bukan??
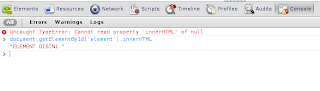
Kalo kita meload file seharusnya yang keluar adalah sebuah kotak dialog dengan tulisan "ELEMENT DISINI", tapi justru tak terjadi apa-apa, sekarang coba kita console pada browser yang kita punya, kalo pake Firefox bisa dengan klik Tool , Error Console, atau dengan menekan Ctrl+Shif+J pada Chrome, kira-kira isinya akan seperti gambar ini..
 |
| Chrome Console log |
 |
| Firefox Error Console |
Terlihat kalo x berisi null, jadi object innerHTML tidak ada dan tidak terjadi alert,,
Kenapa ini bisa terjadi??
Setelah pusing sampe jam 2 malam dengan masalah ini akhirnya saya menemukan penyelesaiannya yang cukup sederhana,,,
Hal ini terjadi karena posisi script yang kita tulis, karena code
<script type="text/javascript" >
var x = document.getElementById('element');
alert(x.innerHTML);
</script>
kita tempatkan pada bagian atas atau head, sedangkan element 'element' belum diinisialisasikan oleh browser (berada dibawah atau pada tag body), jadi hal ini mengakibatkan x bernilai null.Sekarang kita coba balik, tag script kita tempatkan dibawah body, jadi element 'element' diload terlebih dahulu baru mengeksekusi script yang kita bikin, jadi kodenya seperti ini
<html>
<head>
<title>I've Got null</title>
</head>
<body>
<div id="element">ELEMENT DISINI </div>
</body>
<script type="text/javascript" >
var x = document.getElementById('element');
alert(x.innerHTML);
</script>
</html>
Sekarang kita load kembali atau refresh browser anda, kode akan berjalan benar dengan keluarnya sebuah kotak dialog seperti yang kita harapkan.Simple bukan, tapi jika tak hati-hati bisa stress memikirkan masalah seperti ini.
Kesimpulannya lebih baik menempatkan kode javascript dibawah body ketika semua element telah selesai diload oleh browser, atau jika menggunakan jQuery, kode bisa ditempatkan setelah inisialisasi
$('document').ready(
function(){
kode disini
});
.....

0 comments:
Post a Comment